台所のPCのディスプレーが古いHD(1280*1024)タイプだったので、FHD(1920*1080)タイプに入れ替えました。それに伴いミニスピーカーを求めました。
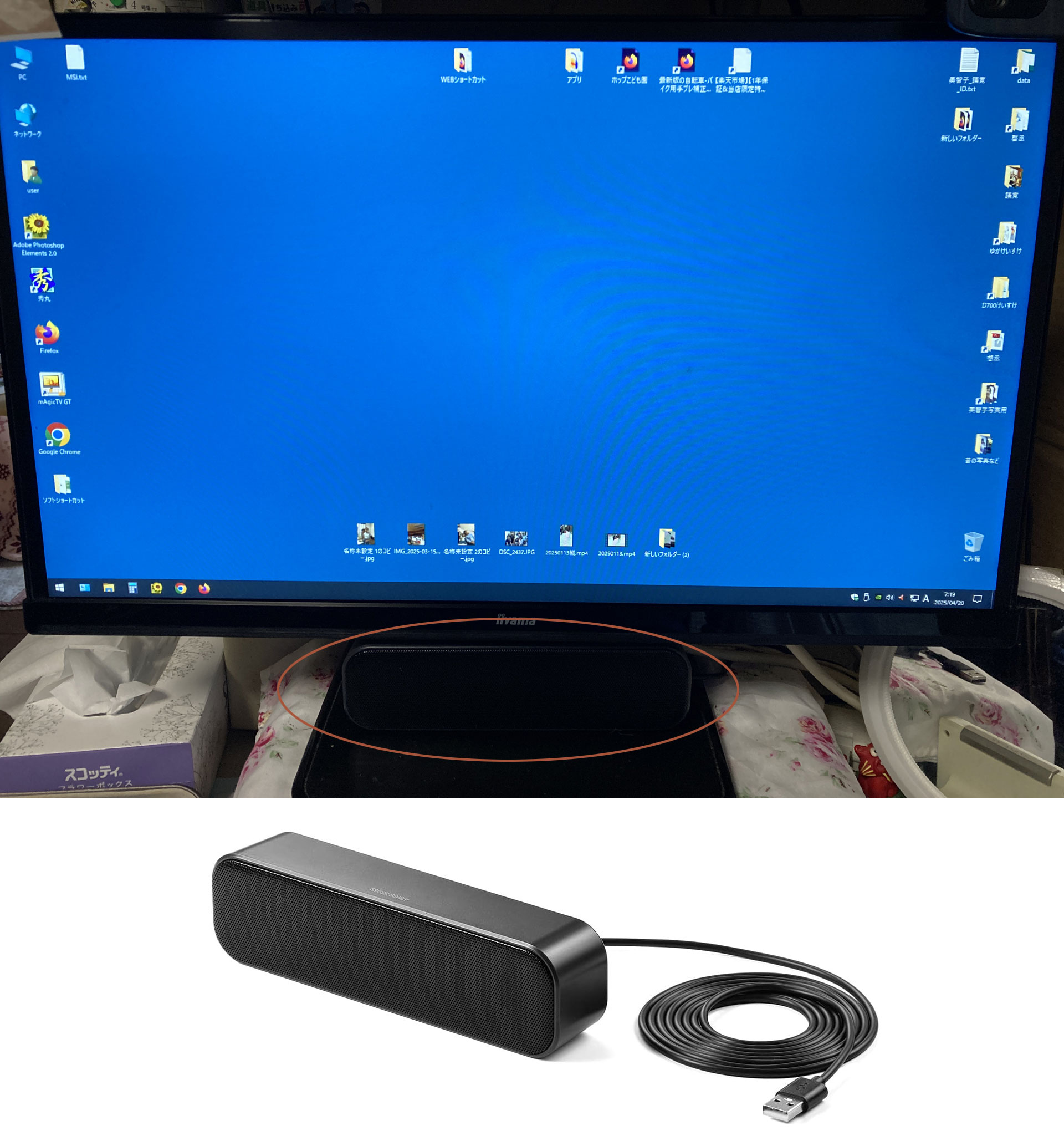
サンワのPCスピーカー 400-SP109(3500円)というものです。USBケーブル1本で電源&音声をまかなうタイプです。電源アダプタなどで電源まわりがごちゃごちゃするのは避けたく、大音量は必要でないので、USB給電は条件でした。そして価格が高くないこと。
結果、そこそこ満足です。モニタのスタンドからはみ出さないサイズ(18.2cm)は、両面テープですっきりセットできます。左右の広がり感は弱いですから、それを求める場合はもう少し横に長いものがよいでしょう。
古い三菱のモニタのスピーカーの音はテレビ並の音質でした。音量も十分でした。最近のモニタのスピーカーの音は昔の小さいラジオ並というか、音量も音質も十分でありません。台所のPCは、PCですがテレビ視聴が多く、同じ大きさのテレビ並の音量・音質のスピーカーが必要なのです。
【PS】
ネットでこのような商品を検索すると、CreativeのSound Blaster GS3(7000円くらい)も、興味が出ました。最初に気づいていれば買っていたかもしれません。幅は41cmで、サラウンド効果を出す設計のようです。 
| 
