���V�|���V�u�v�d�a
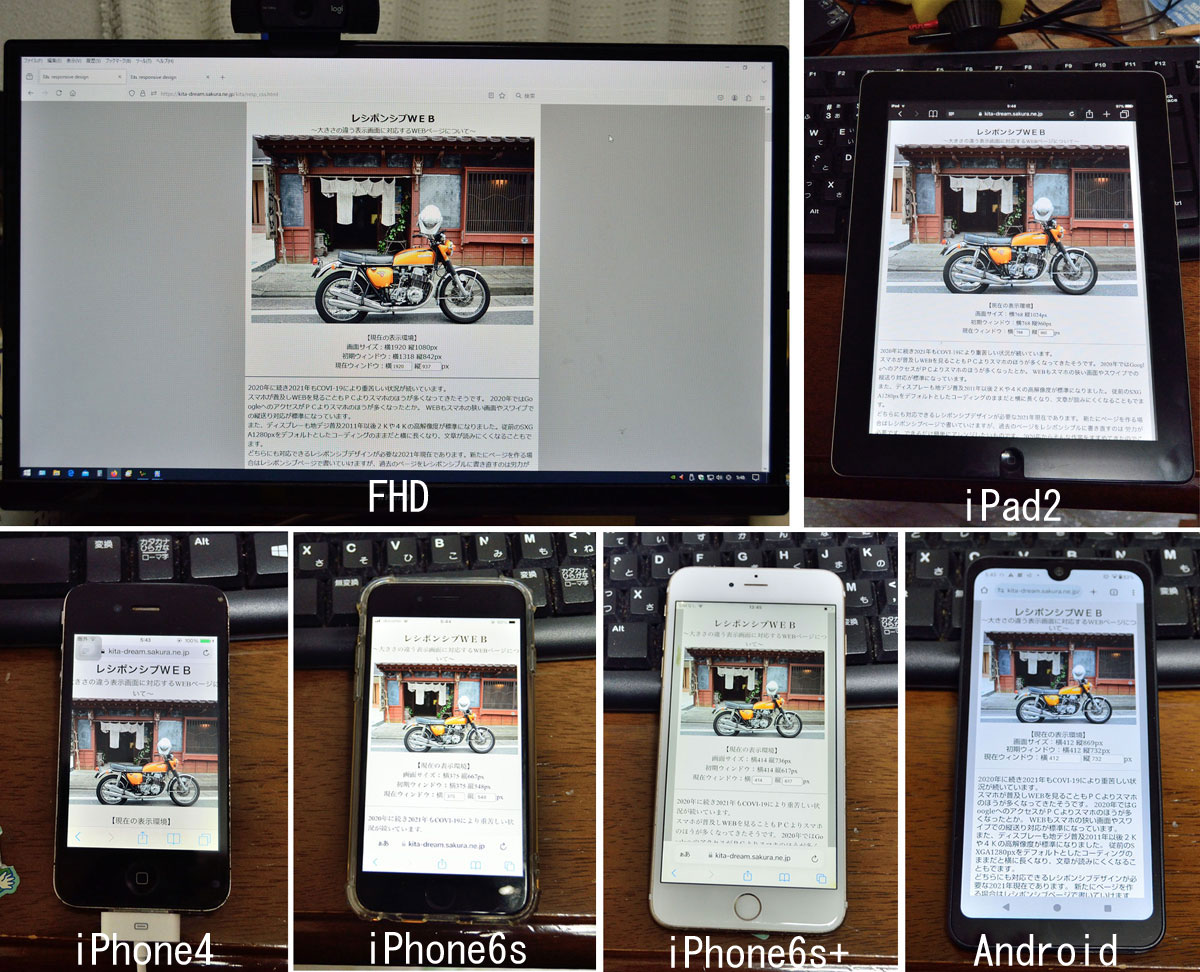
�`�傫���̈Ⴄ�\����ʂɑΉ�����WEB�y�[�W�ɂ��ā`

�y���݂̕\�����z
��ʃT�C�Y�Fpx
�����E�B���h�E�Fpx


<head><META http-equiv="Content-Type" content="text/html; charset=Shift_JIS"><meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=yes"><style> body { /*�]�O�y�[�W�ɕK�v�ȕ���ݒ肷��*/ width: 750px; margin: 0 auto; word-break: break-all; /*iPhone���ʒu�ł̃t�H���g�g����ӂ���*/ -webkit-text-size-adjust: 100%; } /*img����������ő啝�͕\������*/ img { max-width: 100%; border: 0px; } /*table����������ő啝�͕\������*/ table { max-width: 100%; }</style></head>
<head><META http-equiv="Content-Type" content="text/html; charset=Shift_JIS"><meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=yes"><style> /*img����������ő啝�͕\������*/ img { max-width: 100%; border: 0px; } /*table����������ő啝�͕\������*/ table { max-width: 100%; } /*��500�s�N�Z���ȏ�̃f�B�X�v���[�̏ꍇ�̕\���� (�o�b,�X�}�z��)*/ @media screen and (min-width: 500px) { body { /*�]�O�y�[�W�ɕK�v�ȕ���ݒ肷��*/ width: 750px; margin: 0 auto; Word-break:break-all; �@ /*iPhone���ʒu�ł̃t�H���g�g����ӂ���*/ -webkit-text-size-adjust: 100%; } } /*��499�s�N�Z���ȉ��̃f�B�X�v���[�̏ꍇ�̕\���� (�X�}�z�c)*/ @media screen and (max-width: 499px) { body { /*�X�}�z�����ɂ��킹���ݒ������*/ width: 375px; margin: 0 auto; word-break: break-all; -webkit-text-size-adjust: 100%; } }</style></head>
���ɒ������̂����镔����html�\�[�X���A�X�N���[���ݒ�̒��ɓ���āA�X�}�z�ł͂��̕����̂݉��X�N���[������悤�ɂ���B
�����܂ł̃w�b�_��style�ݒ�Ɉȉ���CSS��lj�
/*�������̂݃X�N���[��*/
.SCRX{
overflow-x: scroll;
width: 100%;
border: 1px solid #999;
}
/*�c�������X�N���[��*?
.SCR{
overflow: scroll;
width: 100%;
height:100%;
border: 1px solid #999;
}
HTML�\�[�X����
<div class="SCRX">
<center>
<table width="640"><tr>
<td>
<img src="../index.jpg"><br>
text...<br>
</td>
<td>
<img src="../index.jpg"><br>
text...<br>
</td>
</tr></table>
</center>
</div>
 text... |
 text... |

/*��500px�ȏ�̃f�B�X�v���[�ݒ� (�o�b,�X�}�z��)*/
@media screen and (min-width: 500px) {
body {
width: 750px;
margin: 0 auto;
Word-break:break-all;
�@ /*iPhone���ʒu�ł̃t�H���g�g����ӂ���*/
-webkit-text-size-adjust: 100%;
}
/*�t���b�N�X�{�b�N�X�ݒ�*/
.FC{
display: -webkit-box; /*Android4.3*/
display: -moz-box; /*Firefox21*/
display: -ms-flexbox; /*IE10*/
display: -webkit-flex; /*PC-Safari,iOS8.4*/
display: flex;
box-sizing: border-box;
}
.FI{
width: 50%;
background-color: #FFFFFF;
Word-break:break-all;
padding: 10px;
box-sizing: border-box;
}
/*�e�[�u���ݒ�p*/
.T{
Word-break:break-all;
display:table-cell;/*�����ы��e*/
vertical-align:top;
width: 50%;
padding: 10px;
margin: 0px;
background-color: #FFFFFF;
box-sizing: border-box;
}
}
/*��499px�ȉ��̃f�B�X�v���[�ݒ� (�X�}�z�c)*/
@media screen and (max-width: 499px) {
body {
width: 375px;
margin: 0 auto;
word-break: break-all;
}
/*�t���b�N�X�{�b�N�X�ݒ�p*/
.FC {
background-color: #FFFFFF;
box-sizing: border-box;
}
.FI {
width: 100%;
background-color: #FFFFFF;
Word-break:break-all;
padding: 10px;
box-sizing: border-box;
}
/*�e�[�u���ݒ�p*/
.T{
Word-break:break-all;
vertical-align:top;
width: 100%;
padding: 10px;
margin: 10px;
background-color: #FFFFFF;
box-sizing: border-box;
}
}
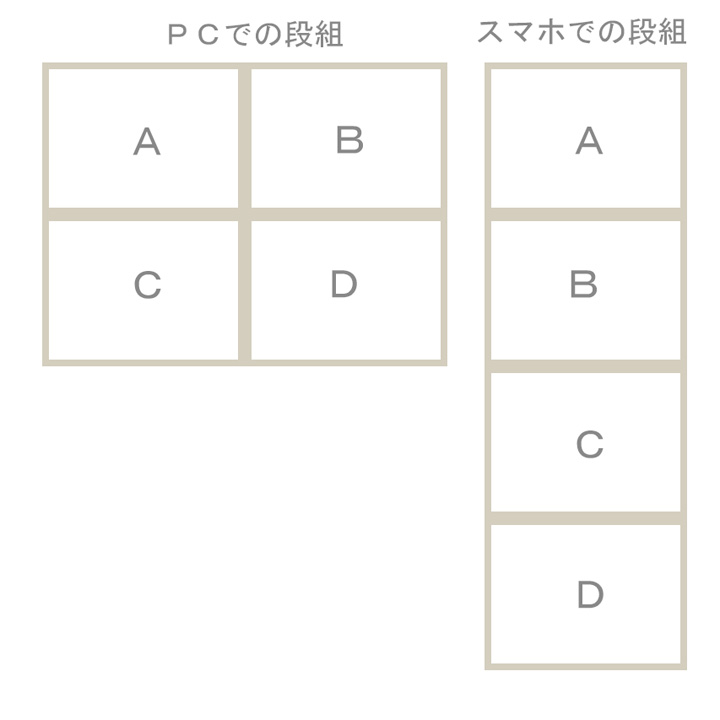
(1) �t���b�N�X�{�b�N�X�ݒ�Œi�g

(2) �e�[�u���Z���ݒ�Œi�g(�{�b�N�X�������������������)<div class="FC"><div class="FI"><center><img src="../index.jpg"></center> text...</div><div class="FI"><center><img src="../index.jpg"></center> text...</div></div>


<center><div class="T"><img src="../index.jpg"><div style="text-align:left;"> text...</div></div><div class="T"><img src="../index.jpg"><div style="text-align:left;"> text...</div></div></center>
<script> (function(){ function image_class(){ var img = new Image(); var images = document.querySelectorAll('img'); for(var i=0;i<images.length;i++){ img.src = images[i].src; /*�c���摜�ɃN���X���t*/ if(img.width < img.height){ images[i].className += ' vertically_long'; images[i].parentNode.className += ' vertically_long_outer'; /*�����摜�ɃN���X���t*/ }else if(img.width > img.height){ images[i].className += ' horizontally_long'; images[i].parentNode.className += ' horizontally_long_outer'; /*�����`�摜�ɃN���X���t*/ }else{ images[i].className += ' square'; images[i].parentNode.className += ' square_outer'; } } } if(window.addEventListener){ window.addEventListener('load', image_class, false); }else if(window.attachEvent){ window.attachEvent('onload', image_class); } })();</script>
<style> /*��720pix�ȏ�̃f�B�X�v���C�̏ꍇ*/ @media screen and (min-width: 720px) { /*�c���摜�̉��͍ő�480pix��*/ .vertically_long { max-width: 480px; height: auto; } /*�����摜�̉��͍ő�720pix��*/ .horizontally_long{ max-width: 720px; height: auto; } } /*��719pix�ȉ��̃f�B�X�v���C�̏ꍇ(�X�}�z�Ȃ�)*/ @media screen and (max-width: 719px) { /*�c���摜�̉��͍ő�240pix��*/ .vertically_long { max-width: 240px; height: auto; } /*�����摜�̉��͍ő�360pix��*/ .horizontally_long{ max-width: 360px; height: auto; } }</style>


